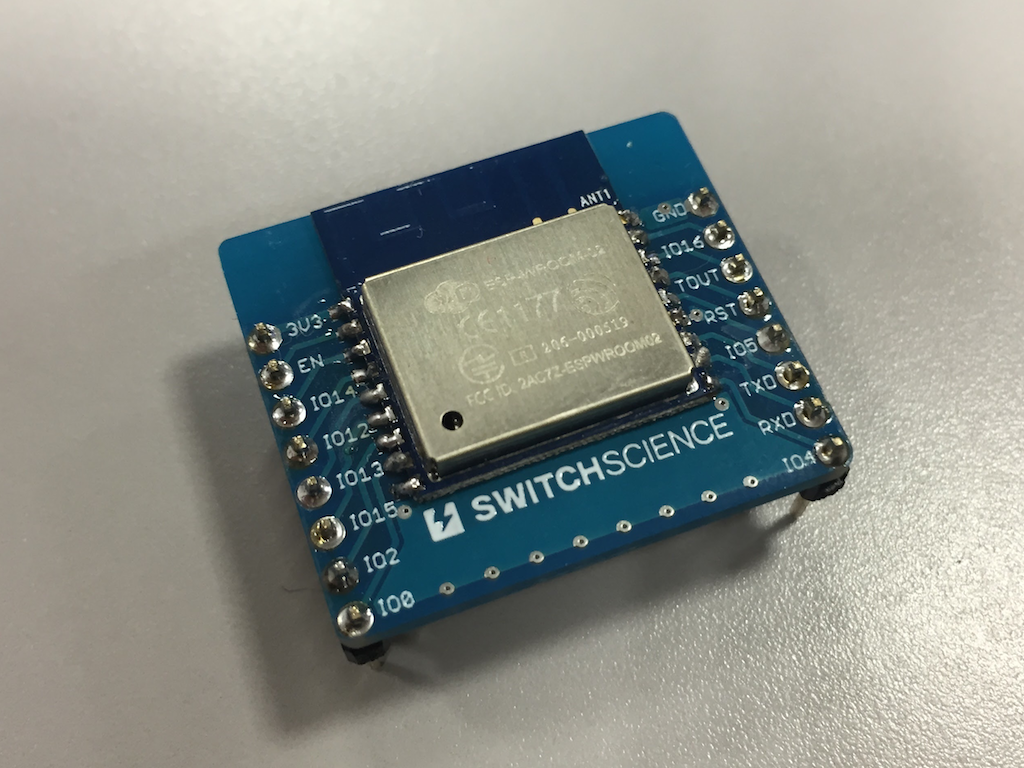
ESP-WROOM-02ことESP8266を使ってみる…ようやくギテキが通って日本でもESP8266が使えるようになった。ESP8266ってなーに?というと…この子すね。
ESP-WROOM-02 ザックリ的な感じだと、WiFi(2.4GHz)が使えて、低消費電力、32bit MPU付きで4Mbyteのフラッシュが付いている。NWとCPUとちょっとしたストレージ付きの極小PCといった感じで使える。実際、海の向こうだとこの子の上で、
Arduino-compatible IDE with ESP8266 support: Arduino IDEが使える!!
NodeMCU : Luaが動く!!
MicroPython : そのまんまPython動く
とか動いていて盛んに使われている。LuaについてはNodeMCUを動かしてみたけど便利でビビる。さらに、ちょっと自分も関わっているW3CのWeb of Things Communityで開発がされているWoT Framework(NodeJSで動く)のターゲットの一つとしてESP8266がある。 -> Web of Things Framework for ESP8266(忙しくて全く手を付けられていない…MFT 2015が終わったら始めよう。けど一応、Spark/PhotonではMQTT/CoAPの実装はやったよ…)
このESP8266が日本でもついに使えるように!!キタコレ!!
何で注目されているかというと、安い!!とにかく安い!!これに尽きるwwww 安いのに、WiFiにつなげてAP化も出来るし、プログラムも直接書けてめっちゃ便利、というのがウケていると思われ。いや、便利と思うよ、ほんと。
Arduinoとか端末のNWに繋げるも良し、直接Lua/Python/Arduino IDEで開発するも良し、何でもアリっすね。ってことで、使ってみる手順を。
■ 使うもの
ESP-WROOM-02
FT232RL搭載小型USB-シリアルアダプタ 3.3V
10kΩの抵抗(プルアップ/プルダウン用)
このFT232RL 3.3Vは手持ちの、2,3年前に買ったやつw
他の動作記事だと、別のシリアル/USBだとアンペアが足りない…とかって見たりしたけど、この子は300mAも使えてサクっと動かせられる(注記: 実測値で300mAが取れていたのでサクッと使っています)。ちなみに、Arduino Pro mini/Rasperry Piのシリアルとかでもこの子は使えて、ずっと重宝している。
■ 使い方
ざっくりな流れは、めちゃ簡単
1) ブレッドボードに挿して結線
2) ターミナルから接続
Androidにテザリングで接続、さらにルータ化して他のPC/iPhoneからも普通に接続できた。よく展示とかでテザリングしてデモとか使う人が多いと思うけど、実際サクっと出来て何かちょっぴり感動w
ピンの結線はこんな感じ。
ESP : Serial 3.3V -> 3.3V GND -> GND EN -> Pull Up IO15 -> Pull Down IO2 -> Pull Up IO0 -> Pull Up (Firm書き込み時はPull Down) TXD -> RX RXD -> TX
スイッチサイエンスさんの所にある、Hardware User Guide, WiFi Module Datasheetにある通り、UART Download Mode、Flash Boot Mode をIO0で使い分ける感じ。
■ まずはファームアップ!!
これ必要。覚えていた方が間違いなく後で幸せになれる。間違ってESPに謎の書き込みをしたり、何かおかしくなった時にサクっと復旧できる。間違ってオイラ、全然違うファームを書いて一瞬ビビったけどサクっと復旧できた。
ダウンロードしてくるもの。
– firmware はここから
– 書き込みツーツはここから
どちらもEspressifのフォーラムから。
どちらも展開したら、下準備でIO0をプルダウンしてPCに接続する。そして書き込みツールを起動したら、こんな感じに設定を。
使うものは、blank.bin, boot_v1.4(b1).bin, user1.1024.new.2.bin, esp_init_data_default.bin でADDRの値は間違えないように。自分は最新版のSDKを使った。あと、Crystal Freq, SPI SPEED、 SPI MODE, FLASH SIZE もちゃんと設定したら、”Download Panel1″にある”START”ボタンをクリックするとファームが書き込まれる。
書き込まれた後は、IO0を元に戻しておく事を忘れずに…
■ WiFiに接続する!!
Arduino IDEのシリアルから使うも良し、好きなターミナルから使うも良し…とりあえず、こんな感じ。
ここでは、Androidのテザリング(SSID: hirotakaster, PASS: 1234567890)に接続して、さらに自身をWiFiのAP(SSID: hirosuke: PASS: 1234567890)にしている。使うATコマンドは、この絵の遷移が非常に分かりやすい。クライアント・サーバ・TCP/UDPの使い方…etc この遷移で叩けばOK。この絵を書いた人に感謝!!
# 動作モード AT+CWMODE=[1:station, 2:AP, 3:両方] # APとして起動する時に必要 AT+CWSAP="SSID","PASS","CHL","ENC"(ENC:0 Open, 1 WEP, 2 WPA_PSK, 3 WPA2_PSK, 4 WPA_WPA2_PSK) # WiFiに接続する時に使う AT+CWJAP="SSID","PASS" # IPのリストを表示 AT+CIFSR
ちなみに、esp_iot_sdk を見ると単体で開発するsample, ドキュメントもわりと良い感じに整理されている。ググるとArduino、Lua、Python化の方法がザクザク出て来る。まぁ、失敗してもファームを書いて復旧もサクっと出来るから、これはかなり遊べる。というか開発しなきゃならんのだけど。
あと少し思うのが…もう何かこういうので直接プログラム動かせたり、ハードのソフト化が凄いなーって普通に思っちゃうよ。