Koshianを使って開発をするとき、Konashi 2.0とかに載せたりして、JavaScript/Objective-Cで開発をすると思うけど、搭載されているBroadcomのWICED SMART SIP BCM20737Sを直接使って開発も出来る。GPIO/I2Cとかが使えて、Bluetoothのサービス・キャラクタリスティックをサクサクと追加して簡単に使える。なにより、このサイズ・薄さでCortex M3, BLE(アンテナ付き)が使えるのは嬉しい。もちろんKonashi互換でJS/Objective-Cも使えて単品で1,000円くらいだし、コスパもめちゃ良い。
こんな感じでとりあえずはLチカこと、LEDの点滅回数をiPhoneからいじる物を作ってみる手順。KoshianとWICEDでの事例がググっても日本語の情報がサッパリ無いから参考までに。
基本的にはこのページにある、Getting Startedを見れば出来ると思うけど、少し詳細に書いてみる。
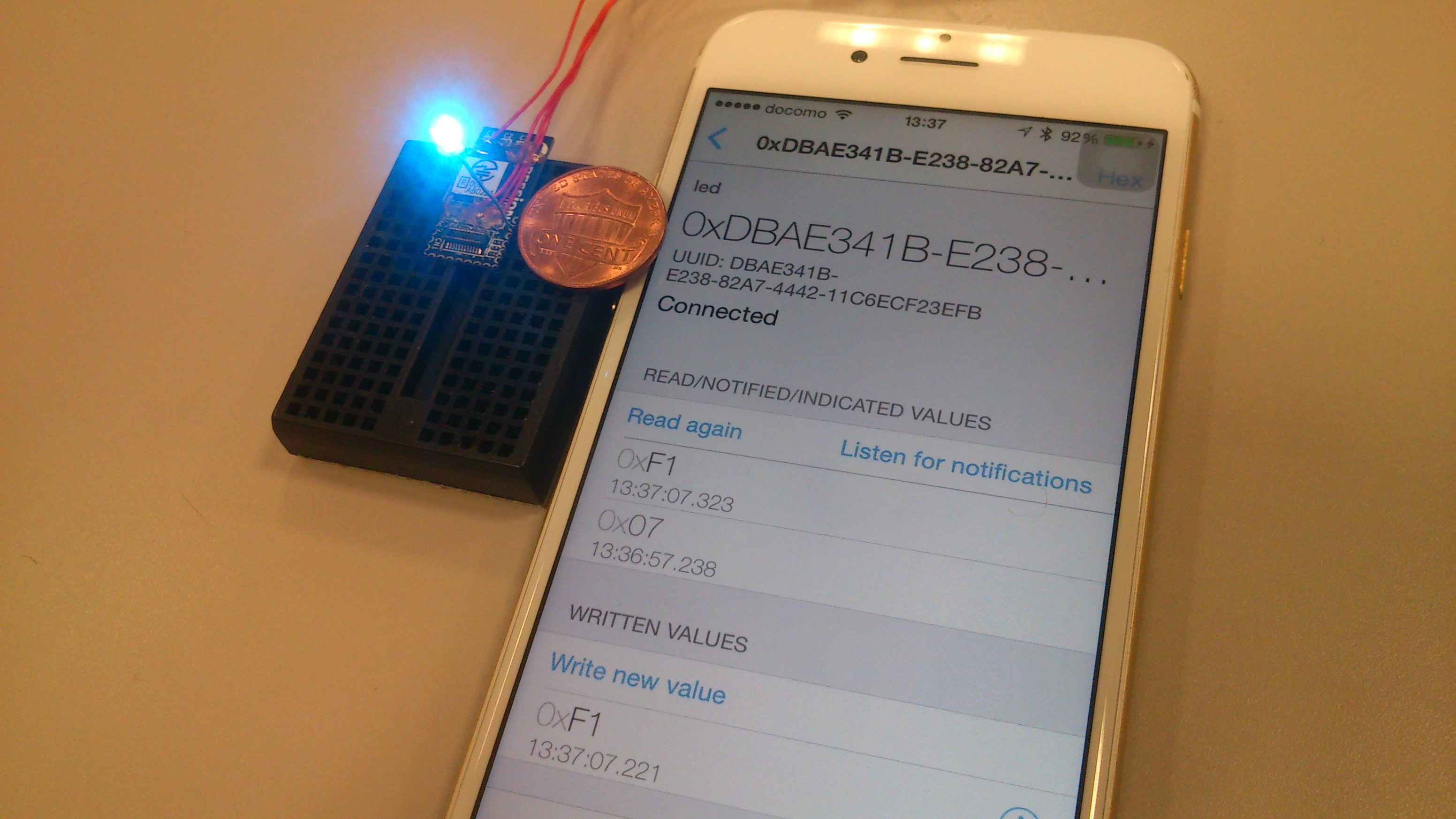
こんな感じの物をサクっと作ってみる感じ。入力した値分だけチカチカする。
(注)以下はBroadcom謹製のWICED SDKのCで直撃でアプリ&ファームを書く手順です。Konashiのファームに上書きしてすると戻れなくなる。直接書いても関係無いけどね(w)、とか単体で動かしたいぜ!!みたいな方にオススメです。Konashi上でまずはモックとして動かす場合は、JS/Objective-Cで書いた方が良いと思いまーす。
1. KoshianのDebug端子にハンダづけ
こっちに書いてあるみたいに、RX/TX/VCC/GNDの4カ所をはんだ付けする。接続先は自分の場合は、Sparkfunの3.3V FTDIを使っている。
2. WICEDをインストール
Broadcomのサイトにユーザ登録して、ここからWICED-Smart-SDK-2.2-IDE-Installerをダウンロードしてくる。Windows/Macでそれぞれ環境に合わせてね。インストールが終わったら立ち上げ。
3. Eclipseで開発の前にUARTの設定
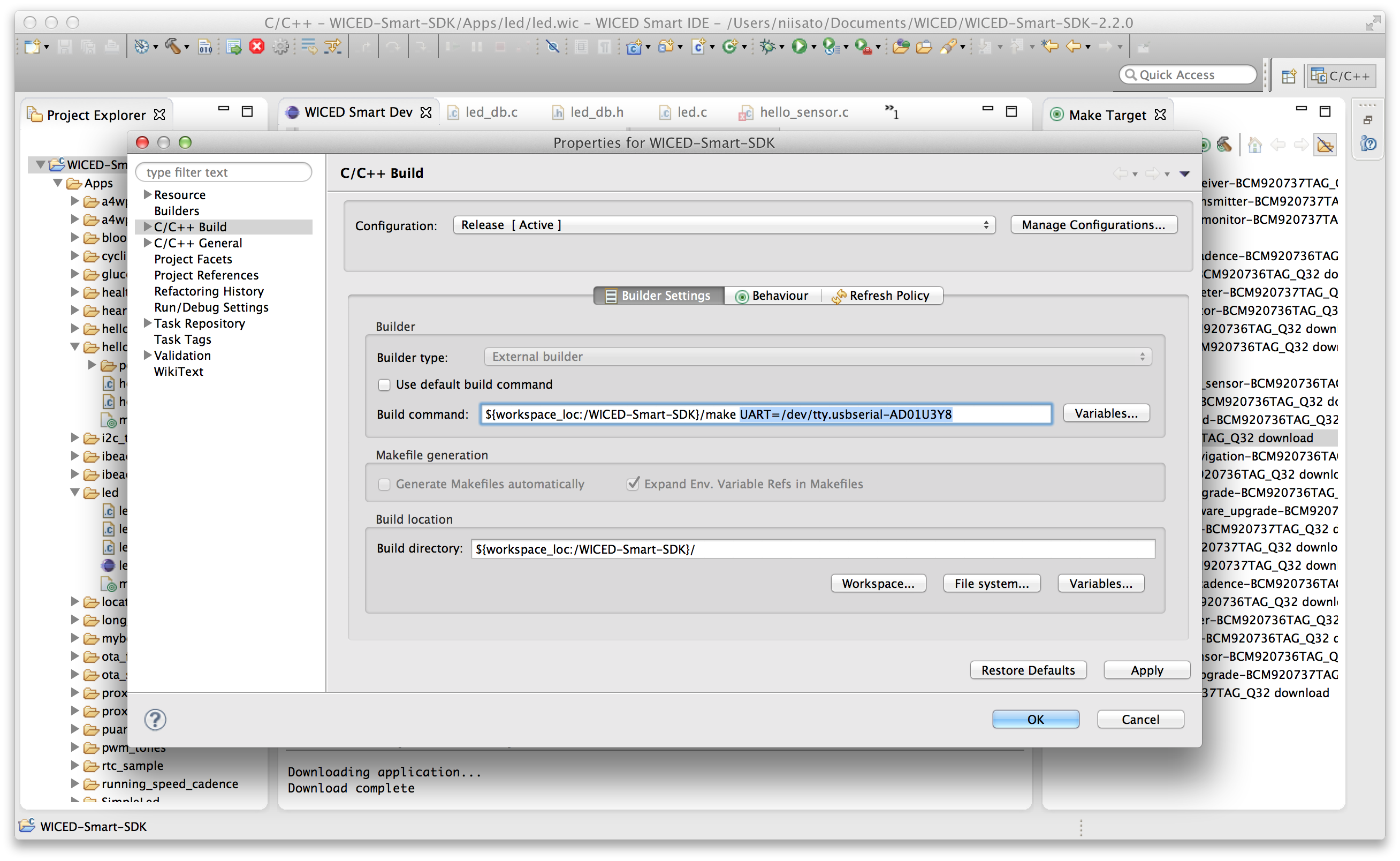
立ち上げてみると分かると思うけど、ぶっちゃけEclipseそのまんま。右の緑のポチポチ(Make Target)が、左のアプリのソース(Project Explorer)と関連している。真ん中はもちろんエディタ。んで、最初にMakefileを読むとオプションが色々と書いてあるけど、自分の場合は[WICED-Smart-SDK]->[Properties]->[Build]にあるBuild commandに”UART=/dev/tty.usbserial-AD01U3Y8″を追加している。

これは書いたアプリをUART経由でUSBでの書き先の指定で、指定しなくても何気に勝手に見つけてくれる。ただ、一応書いておいた方が良さげ。Windowsの場合はCOM12とかって感じで。
KoshianとUARTを接続して、右ダイアログの緑なMake Tragetの中から適当にダブルクリックするとアプリがBCM20737Sに書き込まれる。実験で何か適当に選んでやって、iPhoneとかから接続してみると良いかも。otaアップデート(Over the Air:無線経由でのファームアップ)とかは、[WICED-Smart-SDK]->[Apps]->[ota_firmware_upgrade]->[peerapps]->[Windows]以下にWindows向けのexeがあるから、PCにBluetoothドングルを挿して書き込むアプリを指定するとotaアップデートも出来ちゃったりした。
ちなみに、自分はiPhone6からKoshianに接続する時はLightBlue Beanってアプリを使っている。元々はLightBlue Bean向けのだけど、これが便利でなかなか良い。
4. Lチカ作ってみるぽ
Lチカ用のアプリを作ってみる。まぁ、割と簡単に出来ちゃったりする。UIで適当にポチポチやって、”generate code”ボタンで最初の簡単なスケルトンを用意してくれて、あとは書き足すだけ。めちゃ簡単、ほぼノリで行ける。
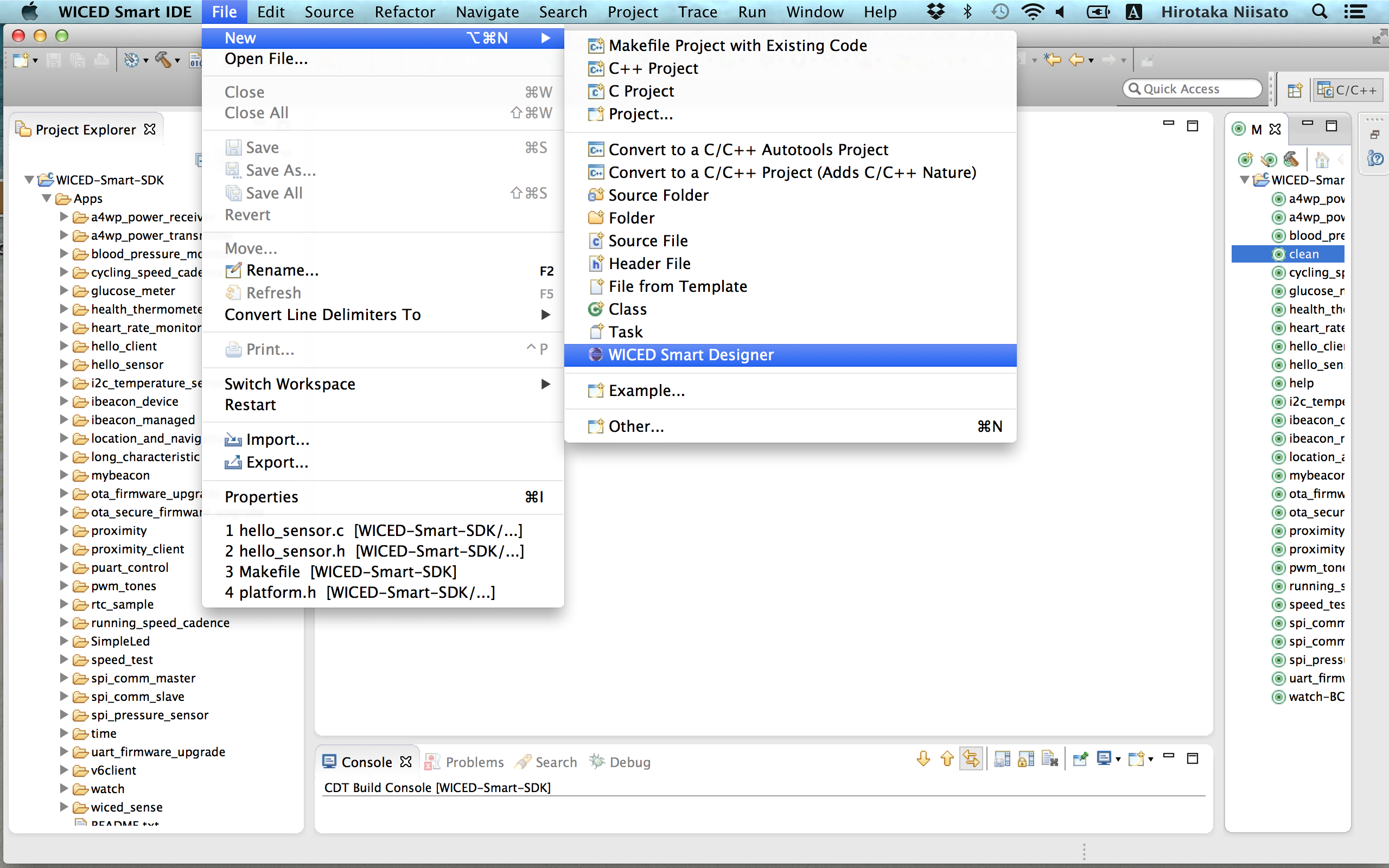
まずは、[File]->[New]->[WICED Smart Designer]をポチル

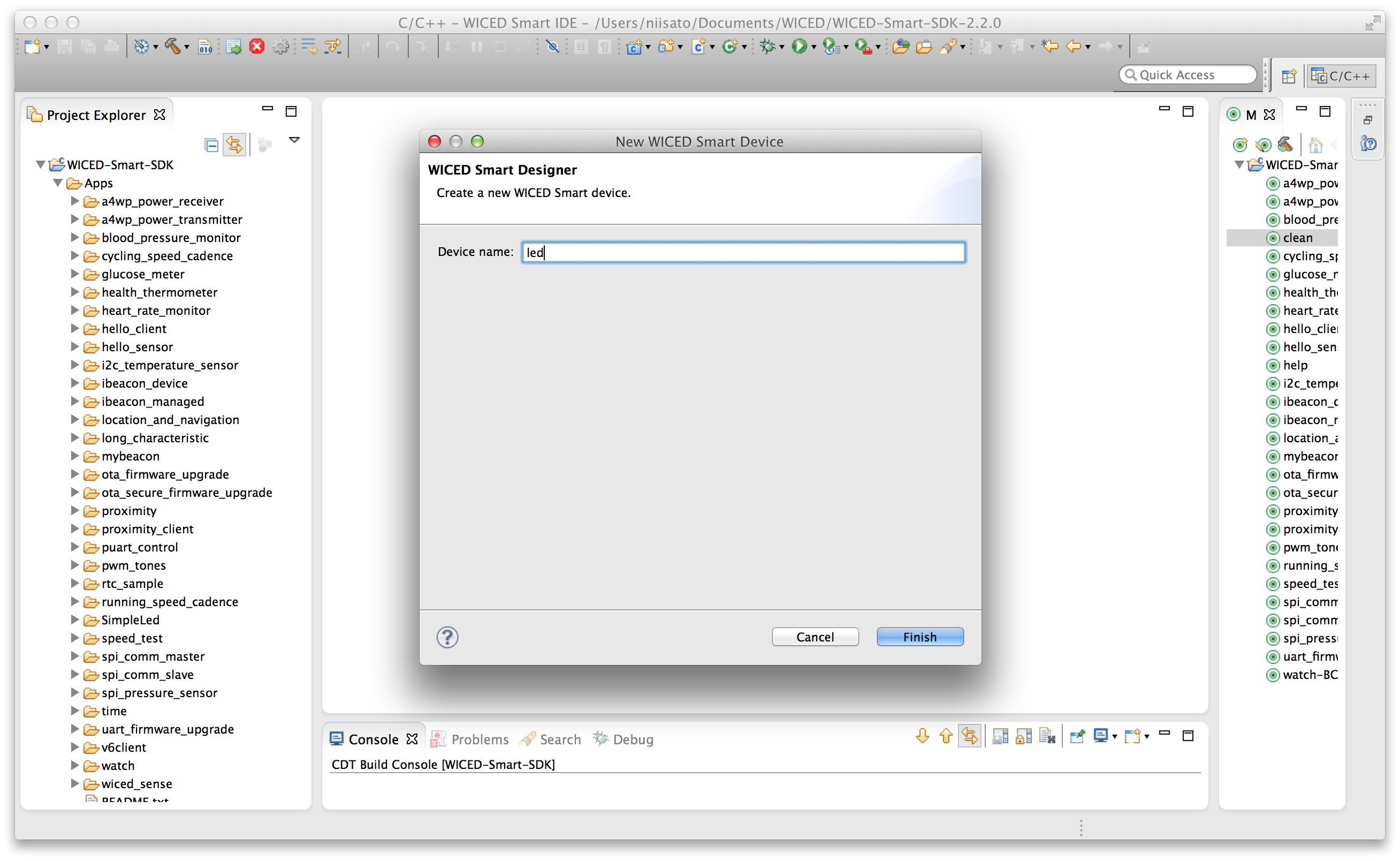
次に、適当にプロジェクト名を付ける。ここでは適当にledと。

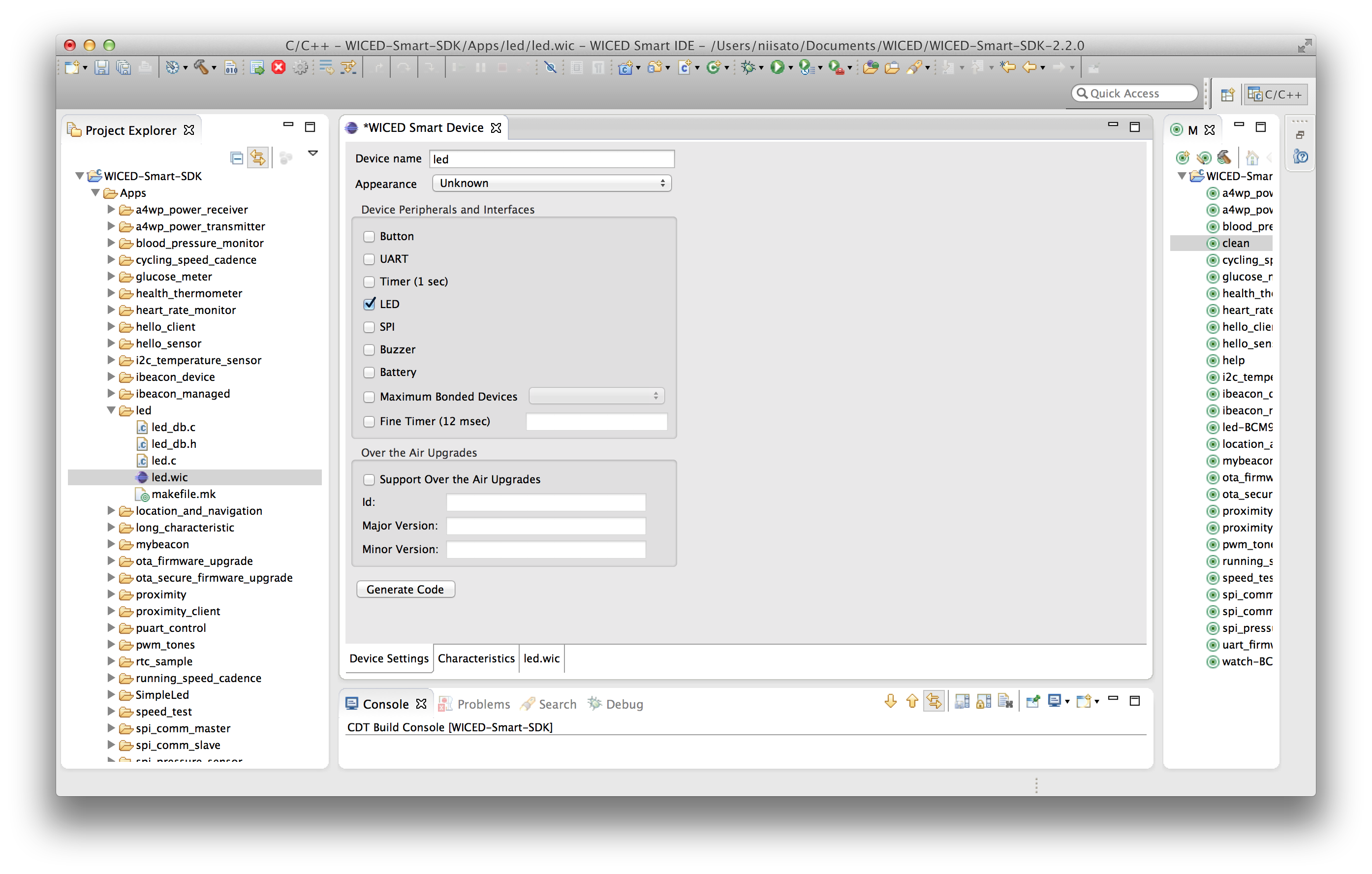
んで次はKoshianの設定。とりあえず、LEDの所にポチっとチェックボクスを入れてあげる。

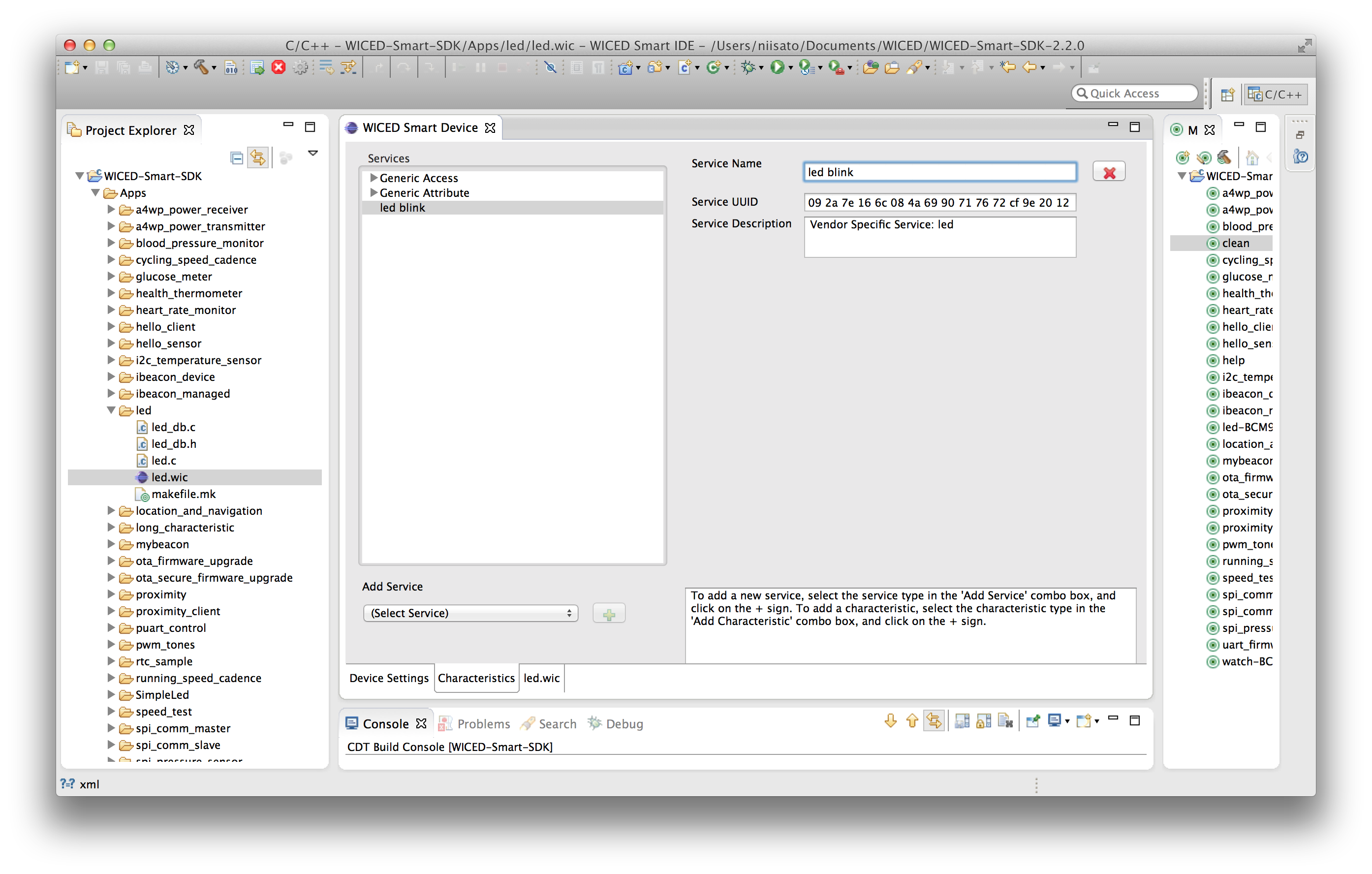
次は、Characteristicの設定。下のタブから”Characteristic”を選んで、”Add Service”から”Vender Specific Service”を選んで+ボタンを押すとこんな感じに。Service Nameは適当に”led blink”って変えている。

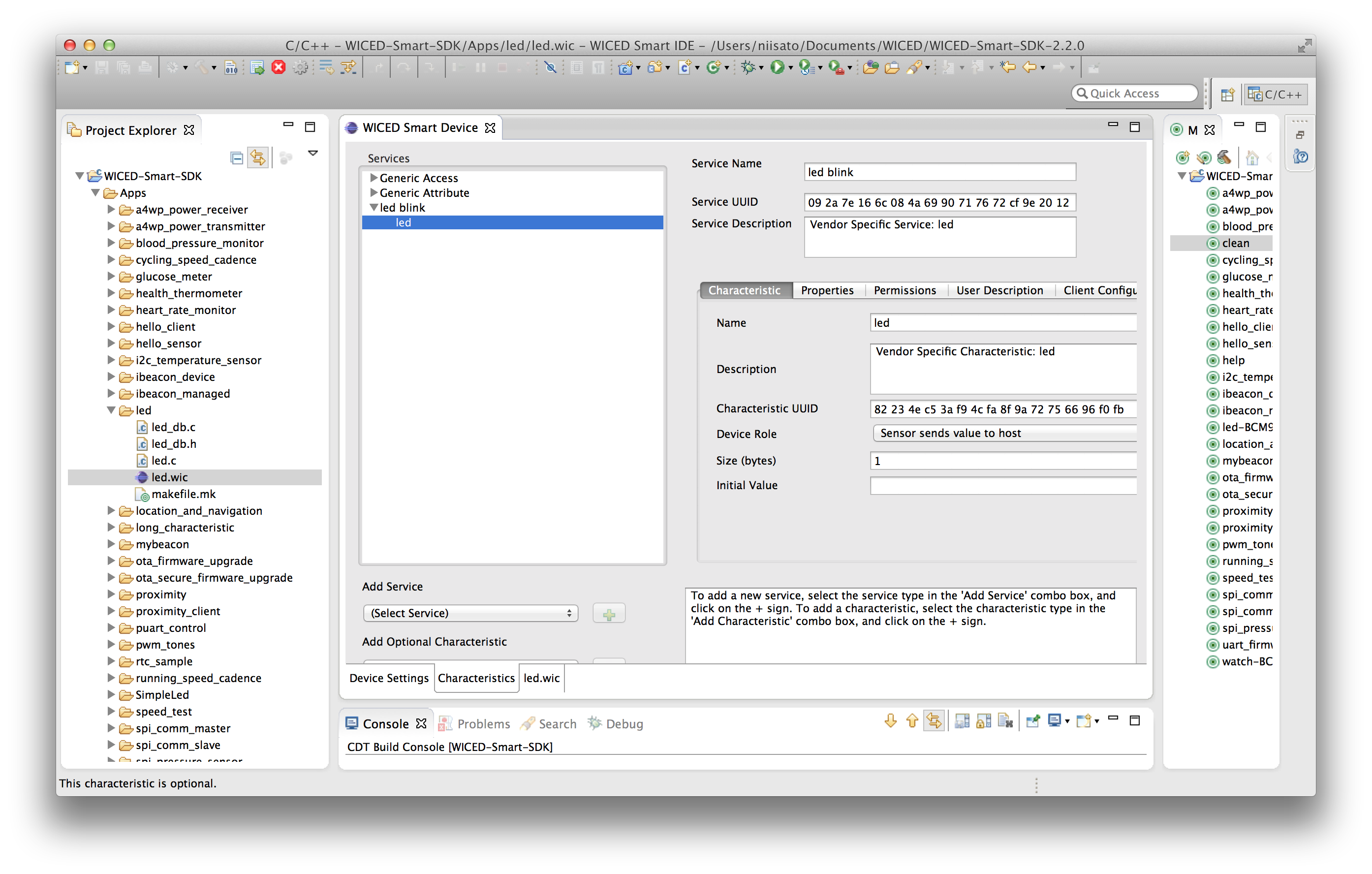
Servicesの所で、led blinkを選ぶと画面の下に”Add Optional Characteristic”のセレクトボックスが出て来るから、”Vender Specific Characteristic”を選んで+ボタンを押すとこんな感じに。
とりあえず、Size(bytes)の所が0になっているから、1に変更。

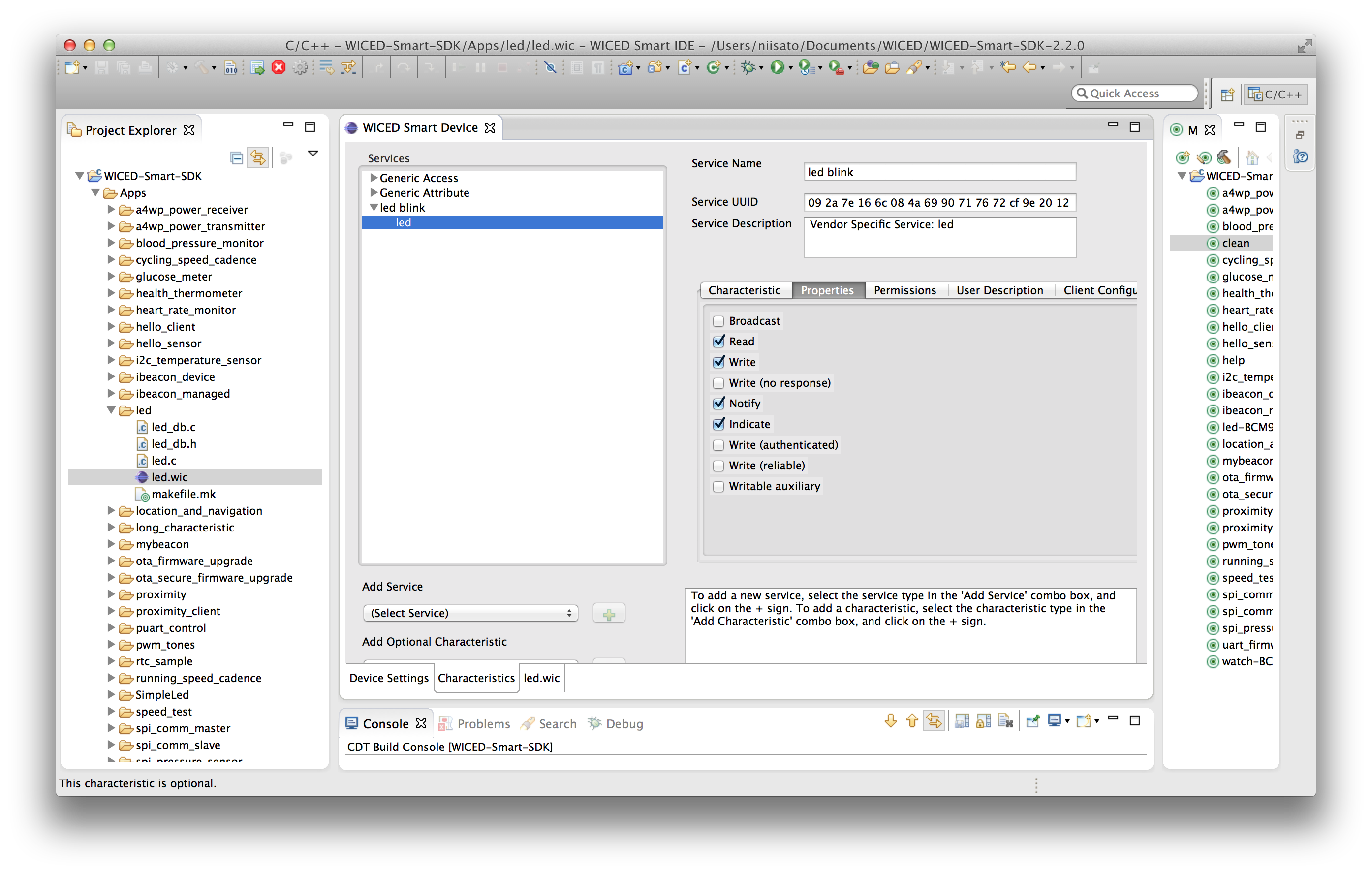
そして次は、”Properties”のタブをポチって、”Write”のチェックボックスをオンにする。このSize(bytes)を1にして書き込みプロパティを付けるのは、KoshianにiPhoneから接続してLEDをチカチカさせる回数を書き込む先として、1byte分の回数(max255)を確保している。

そして最後に下にある”Generate Code”ボタンを押すとコードが生成される。画面の右の緑な所にも、ビルドターゲットで”led-BCM92073TAG_Q32 download”が追加されている。これをポチルと書き込まれる訳だけど、その前にLEDをチカチカさせるコードをちょいと追加する。
まずは、led_db.c のこの部分。P0をLEDに割り当てるように書き換える。
const BLE_PROFILE_GPIO_CFG led_gpio_cfg =
{
{
GPIO_PIN_WP,
0, // <- ここね
-1, -1, -1,
-1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1
},
/*.gpio_flag =*/
{
GPIO_SETTINGS_WP,
GPIO_SETTINGS_LED, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0
}
};
次は led.c のこの部分。BCM20737SのNVRAMに書き込む前に、iPhoneから送信された値を保存してLEDをチカチカさせる。
ble_trace1("write_handler: handle %04x", handle);
changed = __write_handler(handle, len, attrPtr);
// この部分
if ((len == 1) && (handle == HDLC_LED_BLINK_LED_VALUE)) {
led_hostinfo.generated.led_blink_led_client_configuration = attrPtr[0];
if (led_hostinfo.generated.led_blink_led_client_configuration != 0)
{
bleprofile_LEDBlink(250, 250, led_hostinfo.generated.led_blink_led_client_configuration);
}
}
//
// Save update to NVRAM if it has been changed.
if (changed)
{
writtenbyte = bleprofile_WriteNVRAM(VS_BLE_HOST_LIST, sizeof(led_hostinfo), (UINT8 *)&led_hostinfo);
・・・・・・
これで終わりで、Koshianに書き込んでLEDをブレッドボードに上手い具合に挿してチカチカー。端子はここのGetting Startに書いてある感じで、9の端子がアノード、1がカソード(GND)で上手くKoshianをブレッドボードの上に置いて、LEDでキュッと挟むようにすると上手く固定されると思われ。
KoshianのVCC/GNDにコイン電池を付けて動かすも良し、センサーを繋げるのも良いし、ビーコン端末にするのも良し、このサイズ感を保ったまたファームというかアプリを書ける。
まぁ...Eclipse使いは多いと思うから、ぶっちゃけノリで行けると思われ。あとDocを見るとAPIの使い方が書いてあったりするけど、サンプルが大量にあるから読めば大丈夫だと思う。

「Koshian & WICED で開発」への1件のフィードバック