HVC-Cを使った開発について備忘録で記載しておきます。
一般的にはSDKについている通りに作れば良いんだろうけど、iPhone/Androidのコードだけなのでやっぱり色んな環境で動かしたいよね…ということで、とりあえずopenFrameworks上を使うことに。
あと、SDKを見てみると、特にソースはBluetoothとの通信のコマンドとかそのまま見れる。という事で…Edison + NodeJSでも動かそうとして書いてあったのもあったんだけど、今見たらrmしちゃったようで、存在が無くなっていた…orz 方法的には「インテルEdison + BLEで、konashi/SBBLEを動かしてみた。」を参考にnobleとかで作れる。
一般的な作りとしての参考情報はこちらを。
HVC-C iOS SDKサンプルプロジェクトの起動
集中力を測定するCencentMeter – べるべる研究日誌
OKAO Visionがやってきた!!(4)
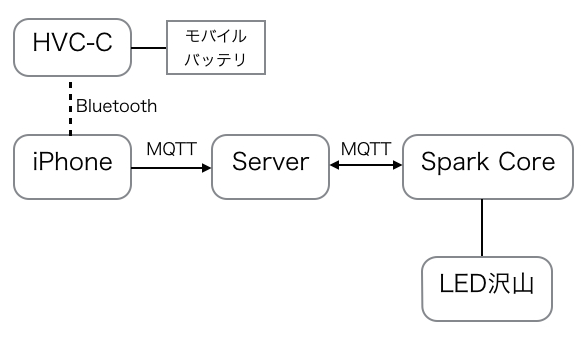
んで自分のアプリの環境、構成は以下の通り。
– センサ
HVC-C
モバイルバッテリ
– iPhone側
Mac OS 10.9.5
Xcode 6.1
openFrameworks 0.8.4(ios)
MQTT Kit
– 光りモノ側
Spark Core + LED沢山
MQTT Client
iPhone/Server/Spark間はもちろんWiFiで、それぞれのパーツが無線で通信する。最近、自分はMQTTが好きでよく使う。MQTTを利用するとセンサーの値をsubscribeしている端末(ここではSpark)のMQTT側にpublishできるから以下のような感じにも。
MQTTを利用するとセンサーデータをpublishすればあとは、そのデータをsubscribeしている方に処理をまかせる事が出来るから、センサーデータを使ったアプリをネットワークを介してリアルタイムで行いたい時にはとっても便利。例えばHVC-Cを使う場合、取得できる人の数・顔の位置・表情の状態…etc をpublishしておけばあとは使いたい方で、好きなような処理を行うことが出来るという感じ。
別にSpark Coreを使わなくてもOKで、MQTTで受けれる物であればAndroid/iPhone/Win/Mac…etcなんでもsubscribeしておけばpublishされたデータが一斉に流れてくる。iPhoneとServer間は矢印が一方通行で書いちゃったけど、もちろんここも双方向。
んで、次にopenFrameworks側との合体については以下のような感じ。HVCのSDKに入っているソースコードを一式持ってきて(多少修正は入るけど)、oF側からコールするだけ。
これを動かすとこんな感じ。表情で色を変えているだけの単純な物だけど。
んで、oF側も出来て端末側(HVC-C/openFrameworks)は完成。つぎにモノ側、SparkのMQTTの処理はこんな感じのコールバックを書くだけ。
void callback(char* topic, byte* payload, unsigned int length);
MQTT client("hogehoge.com", 1883, callback);
int faceflg = 0;
// HVC-Cからpublishされてきたデータ
void callback(char* topic, byte* payload, unsigned int length) {
char p[length + 1];
memcpy(p, payload, length);
p[length] = NULL;
String message(p);
if (message.equals("SURPRISE")) faceflg = 0;
else if (message.equals("NEUTRAL")) faceflg = 1;
else if (message.equals("HAPPINESS")) faceflg = 2;
else if (message.equals("ANGER")) faceflg = 3;
else if (message.equals("SADNESS")) faceflg = 4;
}
void setup() {
RGB.control(true);
RGB.color(0, 0, 0);
// connect to the mqtt server
client.connect("sparkclient");
// subscribeする
if (client.isConnected()) {
client.subscribe("/HVC/spark");
}
}
void loop() {
if (client.isConnected())
client.loop();
// 表情で何らかの処理(LEDピカー!!とかサーボ動かしたりやりたい放題)
switch (faceflg) {
.....
}
ちなみに、iOS側のpublish側はSDKに付いている内容だと、こんな感じでサクッと。
NSString *expression;
switch(fd.exp.expression){
case HVC_EX_NEUTRAL:
expression = @"NEUTRAL";
break;
case HVC_EX_HAPPINESS:
expression = @"HAPPINESS";
break;
case HVC_EX_SURPRISE:
expression = @"SURPRISE";
break;
case HVC_EX_ANGER:
expression = @"ANGER";
break;
case HVC_EX_SADNESS:
expression = @"SADNESS";
break;
}
[client connectToHost:@"hogehoge.com"
completionHandler:^(MQTTConnectionReturnCode code) {
if (code == ConnectionAccepted) {
[client publishString:expression
toTopic:@"/HVC/spark"
withQos:AtMostOnce
retain:NO
completionHandler:^(int mid) {
NSLog(@"message has been delivered");
}];
}
}];
この部分はopenFrameworks側で処理をしても問題無い(というか、その方が分離という意味では良いと思われ)。普通のMacOS上でも多分、少し修正すれば動くと思うけど、NodeJS/nobleとかでチョコチョコっといじって動かした方が便利だと思う。
といった感じで全部構成完了という感じ。このMQTTを使うパターンは他でもわりと使っていて、何気に自分は好き。サクッと配信して使いたい・処理したい人だけsubscribeすれば良いからね。